概念
- Github Pages可以被认为是用户编写的、托管在github上的静态网页。使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。
- Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo渲染的博客页面简洁美观,支持Markdowm,用户可在本地编辑好文章,使用git工具push到github。
实操
以下是在Mac电脑上进行的操作
1.安装node.js
- 下载并安装node.js(node.js历史版本:https://nodejs.org/zh-cn/download/releases/)
由于node.js中包含了npm包管理器,安装好node.js后,命令:npm -v
可发现npm也安装好了。
2.安装hexo
- 找个保存博客的位置,新建文件夹Blog,作为Hexo的根目录,然后cd Blog。
在Hexo根目录下安装hexo,命令:
1
npm install hexo-cli -g
然后初始化hexo(其中生成了package.json和package-lock.json文件,里面记录了hexo的依赖包)
1
hexo init
安装hexo的依赖包(比如hexo-deployer-git,可用于部署到github上)
1
npm install
默认在Hexo根目录/source/_posts目录下已经有hello-world.md文件,是一篇文章,将该文章生成静态文件:
1
hexo g
生成的静态文件存放在Hexo根目录/public目录下,此时可以启动本地服务器了
1
hexo s
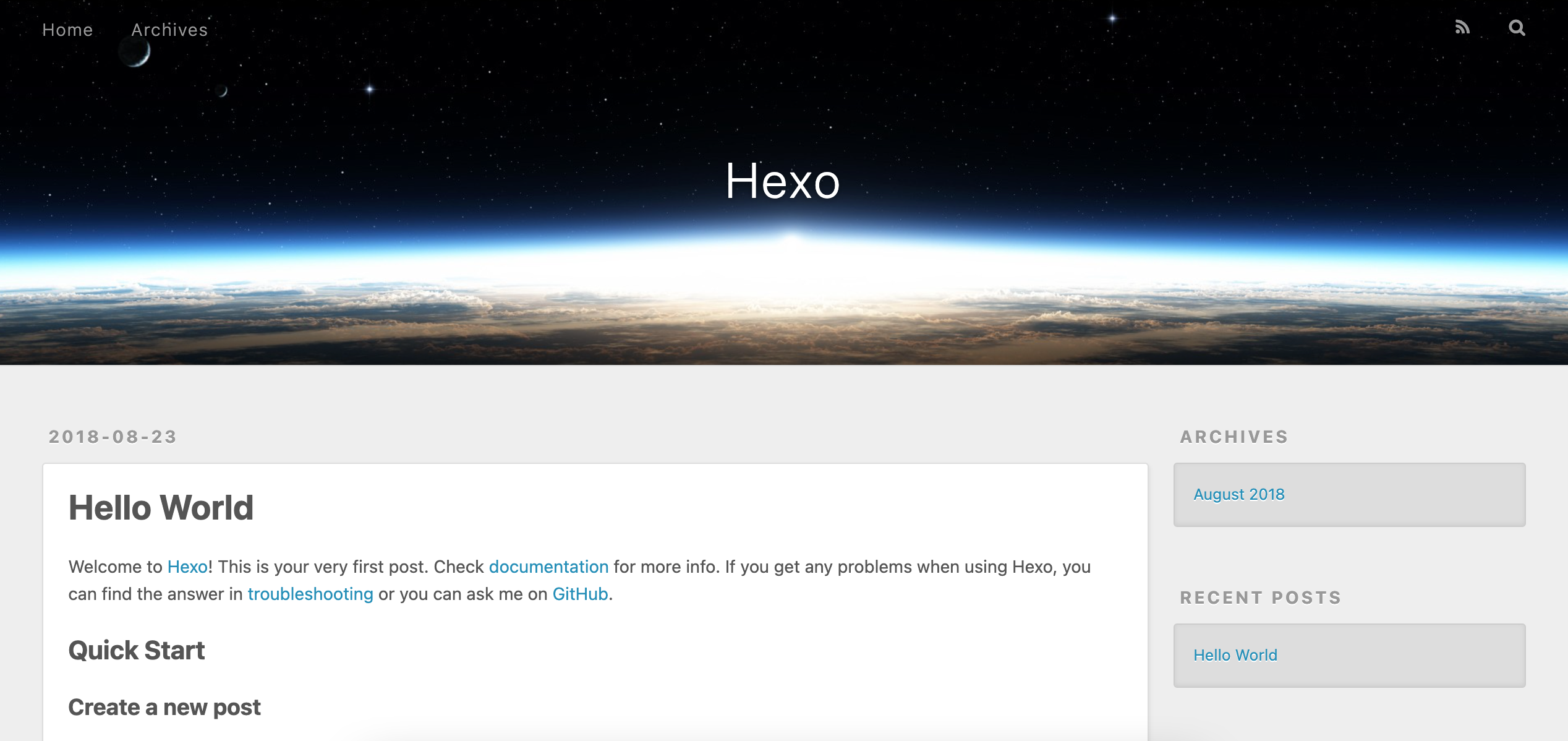
用浏览器打开http://localhost:4000/ 查看效果,默认页面效果如下:

本地设置好后,接下来开始关联Github。
3.创建仓库
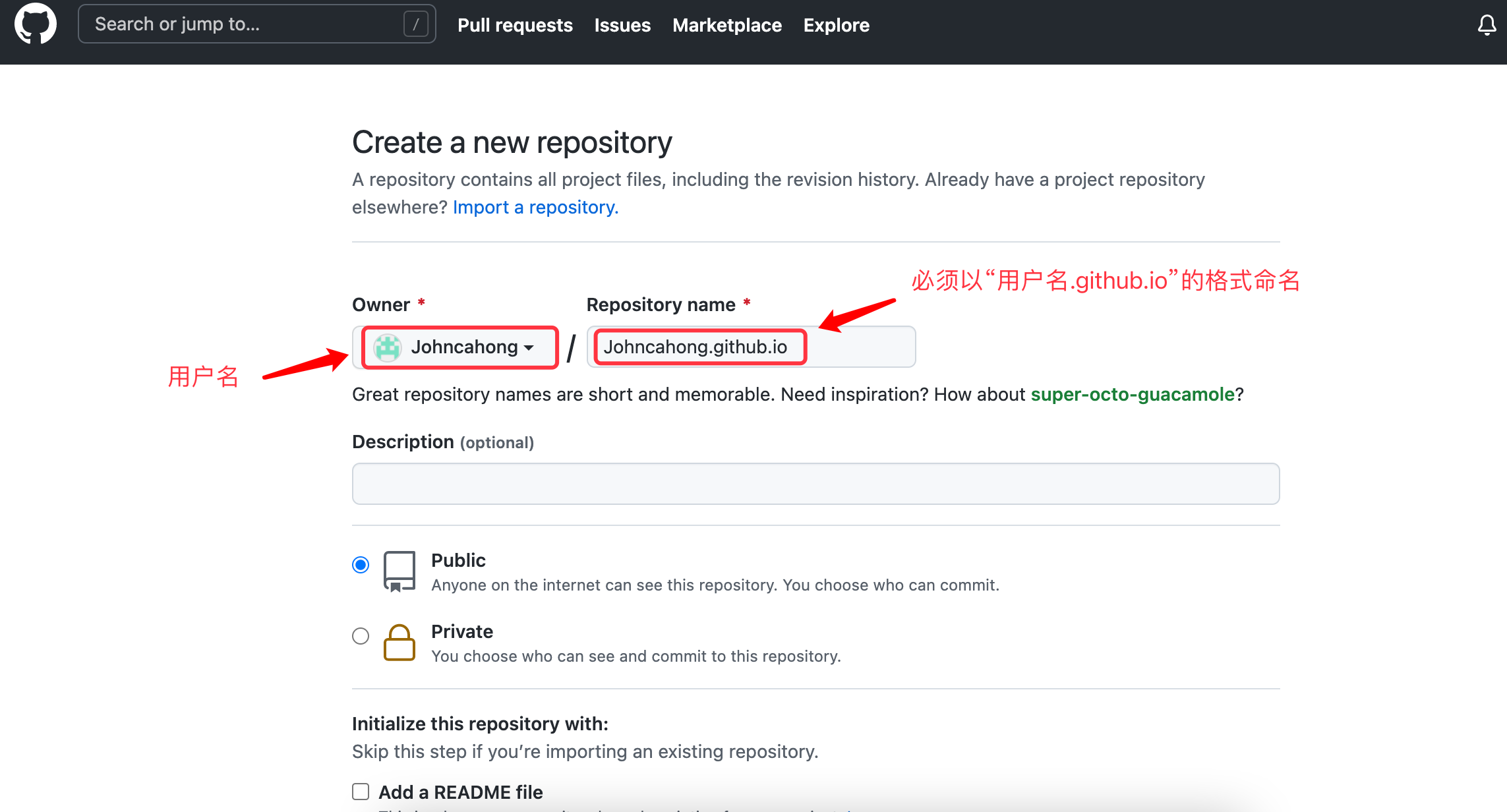
- 登录你的Github帐号,新建仓库,仓库名称必须以”用户名.github.io”的格式命名,命名格式是Github Pages的要求。

4.添加ssh key到Github
4.1.检查SSH keys是否存在Github
执行如下命令,检查SSH keys是否存在。1
ls -al ~/.ssh
如果有文件id_rsa.pub,则直接进入步骤4.3将SSH key添加到Github中,否则进入步骤4.2生成SSH key。
4.2.生成新的SSH key
执行如下命令,一路按回车(如果设置了密码请记住),生成public/private rsa keypair(即mac电脑的公私钥匙对),注意将your_email@example.com 换成你自己注册Github的邮箱地址1
ssh-keygen -t rsa -C "your_email@example.com"
默认会在~/.ssh路径下生成id_rsa和id_rsa.pub两个文件。
- 4.3.将SSH key添加到Github中
前往并打开~/.ssh/id_rsa.pub,里面的信息就是mac电脑的公钥钥匙(即SSH key),将其拷贝到Github的Add SSH key页面即可。
操作步骤:进入Github –> Settings –> SSH keys –> add SSH key:
Title里任意添一个标题,将复制的内容粘贴到Key里,点击下方Add key绿色按钮即可。
5.发布文章
- cd到Hexo根目录,执行如下命令新建文章:postName.md文件会创建在Hexo根目录/blog/source/_posts下,postName.md是一篇无正文的文章,可进行编辑,文章编辑完后,执行以下命令将文章生成静态文件,并部署发布到Github上:
1
hexo new "postName"
注意:如果执行hexo deploy出现报错信息:The “mode” argument must be integer. Received an instance of Object,则是由于node.js和hexo存在版本适配问题,即一个版本过高,一个版本过低导致。1
2hexo generate //生成静态页面
hexo deploy //将文章部署到Github
解决办法是安装一个低版本的node或将hexo更新至高版本。
6.安装theme
- 到Hexo官网主题页寻找喜欢的theme,这里以Github-Archer为例。
cd到Hexo根目录下执行命令:将Hexo根目录下_config.yml里theme字段的值修改为archer。1
git clone https://github.com/fi3ework/hexo-theme-archer themes/archer
Archer Readme.md中描述了启动侧边栏,需在Hexo根目录下的_config.yml中添加相应字段,具体字段请到Archer Readme.md中查看,这里不做说明。
然后执行如下命令:打开http://localhost:4000/ 便可预览博客archer主题。1
2hexo clean //清除缓存文件 (db.json) 和已生成的静态文件 (public)
hexo g //生成缓存和静态文件
预览效果没问题的话就可用命令hexo d把文章部署到Github上。部署完后,需要等几分钟,Github上面的预览效果才会更新。
hexo命令汇总
以下命令必须在Hexo根目录下进行。
何为Hexo根目录?找个位置新建一个文件夹命名为Blog(名字随意),该文件夹即可作为Hexo的根目录。
- hexo generate(hexo g):生成静态文件
- hexo server(hexo s):启动本地服务器,以便预览。默认情况下,访问网址为: http://localhost:4000/
- hexo deploy(hexo d):部署文章到远端服务器
- hexo new “文章标题”:新建一个空文章,会在Hexo根目录/source/_posts文件夹下生成”文章标题.md”文件
- 文章写好后,每次发布前,要将写好的文章生成静态文件,执行hexo g。
生成的静态文件会放在Hexo根目录/public目录下,该目录下的内容就是我们要部署到github的内容。此时执行hexo d,静态文件便会部署到github上。
资料
- Hexo官方中文文档
- 博客园牧云云-基于hexo+github搭建一个独立博客
作者在github搭建好的https://MuYunyun.github.io 会被重定向到已注册的域名:https://muyunyun.cn/ - 小白教程:使用 Github Pages 和 Hexo 搭建自己的独立博客